티스토리랑 관련된 프로젝트를 하고 있는데 크롤링을 할 때 쓸 수 있게
게시글 소스 코드를 정리했습니다.
메타데이터, 포스트 상단, 포스트, 포스트 하단, 블로그 하단으로 나눠서 따로 정리했습니다.
메타데이터
<meta http-equiv="X-UA-Compatible" content="IE=Edge">
<meta name="format-detection" content="telephone=no">
<script src="//t1.daumcdn.net/tistory_admin/lib/jquery/jquery-3.5.1.min.js" integrity="sha256-9/aliU8dGd2tb6OSsuzixeV4y/faTqgFtohetphbbj0=" crossorigin="anonymous"></script>
<script src="//t1.daumcdn.net/tistory_admin/lib/lightbox/js/lightbox-v2.10.0.min.js" defer></script>
<script type="text/javascript" src="//t1.daumcdn.net/tiara/js/v1/tiara.min.js"></script><meta name="referrer" content="always"/>
<meta name="google-adsense-platform-account" content="ca-host-pub-9691043933427338"/>
<meta name="google-adsense-platform-domain" content="tistory.com"/>
<meta name="description" content="영어 이외의 키보드 입력을 사용할 때 캡스락을 언어 전환 단축키로 사용하는데 이 지정이 있을 때 발생하는 에러다. 한영전환때 캡스락키 단축키를 해제하여야 한다. 설정은 키보드 설정 - 입력소스의 편집... - 한/A 키로 ABC 입력 소스 전환을 해제 한영전환은 컨트롤 - 스페이스 키로 대체할 수 있다."/>
<meta property="og:type" content="article"/>
<meta property="og:url" content="https://lesmate.tistory.com/8"/>
<meta property="og.article.author" content="미미밉"/>
<meta property="og:site_name" content="자구"/>
<meta property="og:title" content="[PyQt5] AdjustCapsLockLEDForkeyTransitionHandling ... _ISSetPhysicalKeyboardCapsLockLED Inhibit에러"/>
<meta name="by" content="미미밉"/>
<meta property="og:description" content="영어 이외의 키보드 입력을 사용할 때 캡스락을 언어 전환 단축키로 사용하는데 이 지정이 있을 때 발생하는 에러다. 한영전환때 캡스락키 단축키를 해제하여야 한다. 설정은 키보드 설정 - 입력소스의 편집... - 한/A 키로 ABC 입력 소스 전환을 해제 한영전환은 컨트롤 - 스페이스 키로 대체할 수 있다."/>
<meta property="og:image" content="https://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2Fv4HRL%2FbtssTosaOwJ%2FLPYKuAzcE9yPUzHXBHyg00%2Fimg.png"/>
<meta name="twitter:card" content="summary_large_image"/>
<meta name="twitter:site" content="@TISTORY"/>
<meta name="twitter:title" content="[PyQt5] AdjustCapsLockLEDForkeyTransitionHandling ... _ISSetPhysicalKeyboardCapsLockLED Inhibit에러"/>
<meta name="twitter:description" content="영어 이외의 키보드 입력을 사용할 때 캡스락을 언어 전환 단축키로 사용하는데 이 지정이 있을 때 발생하는 에러다. 한영전환때 캡스락키 단축키를 해제하여야 한다. 설정은 키보드 설정 - 입력소스의 편집... - 한/A 키로 ABC 입력 소스 전환을 해제 한영전환은 컨트롤 - 스페이스 키로 대체할 수 있다."/>
<meta property="twitter:image" content="https://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2Fv4HRL%2FbtssTosaOwJ%2FLPYKuAzcE9yPUzHXBHyg00%2Fimg.png"/>
<meta content="https://lesmate.tistory.com/8" property="dg:plink" content="https://lesmate.tistory.com/8"/>
<meta name="plink"/>
<meta name="title" content="[PyQt5] AdjustCapsLockLEDForkeyTransitionHandling ... _ISSetPhysicalKeyboardCapsLockLED Inhibit에러"/>
<meta name="article:media_name" content="자구"/>
<meta property="article:mobile_url" content="https://lesmate.tistory.com/m/8"/>
<meta property="article:pc_url" content="https://lesmate.tistory.com/8"/>
<meta property="article:mobile_view_url" content="https://lesmate.tistory.com/m/8"/>
<meta property="article:pc_view_url" content="https://lesmate.tistory.com/8"/>
<meta property="article:talk_channel_view_url" content="https://lesmate.tistory.com/m/8"/>
<meta property="article:pc_service_home" content="https://www.tistory.com"/>
<meta property="article:mobile_service_home" content="https://www.tistory.com/m"/>
<meta property="article:txid" content="6234753_8"/>
<meta property="article:published_time" content="2023-09-02T14:09:44+09:00"/>
<meta property="og:regDate" content="20230902020944"/>
<meta property="article:modified_time" content="2023-09-02T14:10:08+09:00"/>여기서 나머지는 이름이 잘 붙어있는데
og:~~
는 아래 그림처럼 카카오톡같은데 링크를 넣으면 밑에 자동으로 만들어주는 정보를 말하고
twitter:~~
도 트위터에서 사용되는 비슷한 기능입니다.
그 외에도 쓰일만한 건 애드센스나 url정보가 있네요

다음으로
게시글 상단


<div id="wrap">
<header id="header">
<div class="inner">
<h1>
<a href="https://lesmate.tistory.com/">
자구
</a>
</h1>
<button type="button" class="mobile-menu"><span>메뉴</span></button>
<nav id="gnb">
<ul>
<li class="t_menu_home first"><a href="/" target="">홈</a></li>
<li class="t_menu_tag"><a href="/tag" target="">태그</a></li>
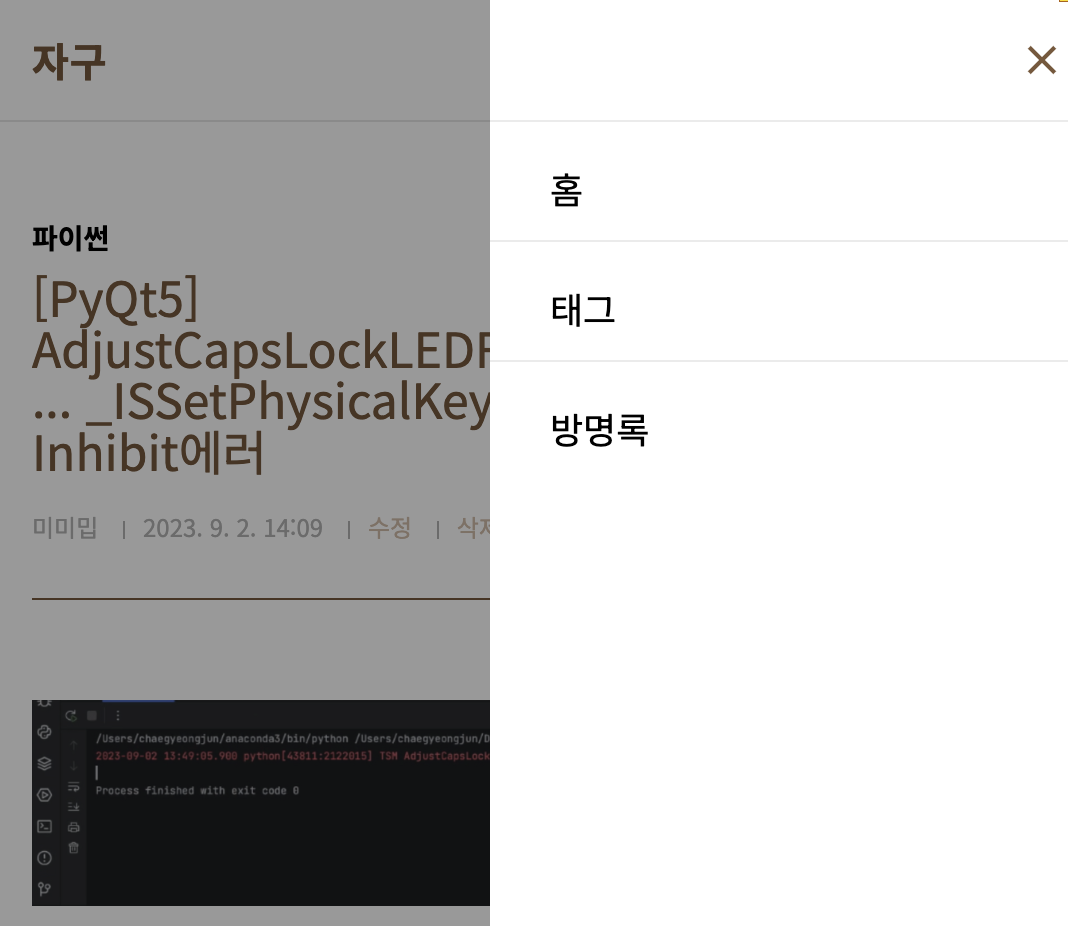
<li class="t_menu_guestbook last"><a href="/guestbook" target="">방명록</a></li>이건 오른쪽 위의 햄버거 버튼(한자 숫자 삼 같이 가로선 세개로 되어있는 버튼)과 관련된 소스입니다. 오른쪽 그림처럼 누르면 홈, 태그, 방명록 버튼이 보입니다.
그리고 나머지는
<section class="container">
<article id="content">
<div class="inner">
<div class="hgroup">
<div class="category">파이썬</div>
<h1>[PyQt5] AdjustCapsLockLEDForkeyTransitionHandling ... _ISSetPhysicalKeyboardCapsLockLED Inhibit에러 </h1>
<div class="post-meta">
<span class="author">미미밉</span>
<span class="date">2023. 9. 2. 14:09</span>
<span><a href="https://lesmate.tistory.com/manage/post/8?returnURL=https://lesmate.tistory.com/8">수정</a></span>
<span><a href="#" onclick="deleteEntry(8); return false;">삭제</a></span>이렇게 hgroup 안에서 카테고리, 포스트 제목, 포스트의 메타데이터로 나눠져있습니다.
다음으로
포스트
<div class="tt_article_useless_p_margin contents_style">
<p>
<figure class="imageblock alignCenter" data-ke-mobileStyle="widthOrigin" data-filename="AdjustCapsLockLEDForkeyTransitionHandling에러 스크립트.png" data-origin-width="2258" data-origin-height="458">
<span data-url="https://blog.kakaocdn.net/dn/v4HRL/btssTosaOwJ/LPYKuAzcE9yPUzHXBHyg00/img.png" data-lightbox="lightbox" data-alt="AdjustCapsLockLEDForkeyTransitionHandling..._ISSetPhysicalKeyboardCapsLockLED Inhibit 에러">
<img src="https://blog.kakaocdn.net/dn/v4HRL/btssTosaOwJ/LPYKuAzcE9yPUzHXBHyg00/img.png" srcset="https://img1.daumcdn.net/thumb/R1280x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2Fv4HRL%2FbtssTosaOwJ%2FLPYKuAzcE9yPUzHXBHyg00%2Fimg.png" onerror="this.onerror=null; this.src='//t1.daumcdn.net/tistory_admin/static/images/no-image-v1.png'; this.srcset='//t1.daumcdn.net/tistory_admin/static/images/no-image-v1.png';" data-filename="AdjustCapsLockLEDForkeyTransitionHandling에러 스크립트.png" data-origin-width="2258" data-origin-height="458"/>
</span>
<figcaption>AdjustCapsLockLEDForkeyTransitionHandling..._ISSetPhysicalKeyboardCapsLockLED Inhibit 에러
</figcaption>
</figure>
</p>
<p data-ke-size="size16">영어 이외의 키보드 입력을 사용할 때 캡스락을 언어 전환 단축키로 사용하는데 이 지정이 있을 때 발생하는 에러다.</p>
<p data-ke-size="size16"> </p>
<p data-ke-size="size16">한영전환때 캡스락키 단축키를 해제하여야 한다.</p>
<p data-ke-size="size16"> </p>
<p data-ke-size="size16">설정은 키보드 설정 - 입력소스의 편집... - 한/A 키로 ABC 입력 소스 전환을 해제</p>
<p data-ke-size="size16"> </p>
<p><figure class="imagegridblock">
<div class="image-container"><span data-url="https://blog.kakaocdn.net/dn/bRJt9z/btssVKH4oWl/ubxyPWdv72CDBcF5A2BwV1/img.png" data-lightbox="lightbox" data-is-animation="false" data-origin-width="1258" data-origin-height="1092" data-filename="키보드설정.png" width="519" height="451" data-widthpercent="31.49" style="width: 30.75869%; margin-right: 10px;"><img src="https://blog.kakaocdn.net/dn/bRJt9z/btssVKH4oWl/ubxyPWdv72CDBcF5A2BwV1/img.png" alt="키보드 설정" srcset="https://img1.daumcdn.net/thumb/R1280x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FbRJt9z%2FbtssVKH4oWl%2FubxyPWdv72CDBcF5A2BwV1%2Fimg.png" onerror="this.onerror=null; this.src='//t1.daumcdn.net/tistory_admin/static/images/no-image-v1.png'; this.srcset='//t1.daumcdn.net/tistory_admin/static/images/no-image-v1.png';"/></span><span data-url="https://blog.kakaocdn.net/dn/bMgIBP/btssOu1nmW7/RHWWVx2lJqKdPQpmYrS0uK/img.png" data-lightbox="lightbox" data-is-animation="false" data-origin-width="1114" data-origin-height="886" data-filename="한: A 키로 ABC 입력 소스 전환.png" data-widthpercent="34.37" style="width: 33.57077%; margin-right: 10px;"><img src="https://blog.kakaocdn.net/dn/bMgIBP/btssOu1nmW7/RHWWVx2lJqKdPQpmYrS0uK/img.png" alt="입력소스편집" srcset="https://img1.daumcdn.net/thumb/R1280x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FbMgIBP%2FbtssOu1nmW7%2FRHWWVx2lJqKdPQpmYrS0uK%2Fimg.png" onerror="this.onerror=null; this.src='//t1.daumcdn.net/tistory_admin/static/images/no-image-v1.png'; this.srcset='//t1.daumcdn.net/tistory_admin/static/images/no-image-v1.png';"/></span><span data-url="https://blog.kakaocdn.net/dn/cdAWuh/btssSAmoMGJ/JD62NUGWQVmYq8ypKgPyq0/img.png" data-lightbox="lightbox" data-is-animation="false" data-origin-width="1114" data-origin-height="892" data-filename="한: A 키로 ABC 입력 소스 전환해제.png" width="502" height="402" data-widthpercent="34.14" style="width: 33.344958%;"><img src="https://blog.kakaocdn.net/dn/cdAWuh/btssSAmoMGJ/JD62NUGWQVmYq8ypKgPyq0/img.png" alt="입력소스편집끝" srcset="https://img1.daumcdn.net/thumb/R1280x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FcdAWuh%2FbtssSAmoMGJ%2FJD62NUGWQVmYq8ypKgPyq0%2Fimg.png" onerror="this.onerror=null; this.src='//t1.daumcdn.net/tistory_admin/static/images/no-image-v1.png'; this.srcset='//t1.daumcdn.net/tistory_admin/static/images/no-image-v1.png';"/></span></div>
<figcaption>키보드 설정 - 입력소스 - 한/A 키로 ABC 입력 소스 전환</figcaption>
</figure>
</p>
<p data-ke-size="size16"> </p>
<p data-ke-size="size16">한영전환은 컨트롤 - 스페이스 키로 대체할 수 있다.</p></div>기본적으로
레이아웃 tt_article_useless_p_margin contents_style의
<p 태그 안에 포스트의 그림을 포함한 내용이 나눠져서 다 들어가 있습니다.
<p> 태그는 포스트 하단에서도 사용되니 구분을 할 때 상위 레이아웃을 참고해야 할 것 같습니다.
또 그림의 계층구조가 아래처럼 되있습니다.
p
figure(그림 전체 컨테이너)
span(첫번째 그림)
img(첫번째 그림)
span(두번째 그림)
img(두번째 그림)
...
figcaption(그림 전체 주석)
코드창은 아래와 같이 <pre>태그, bash 클래스로 되어 있습니다.
<pre id="code_1696237340143" class="bash" style="background-color: #f8f8f8; color: #383a42; text-align: start;" data-ke-type="codeblock" data-ke-language="bash"><code> <section class="container">
<article id="content">
<div class="inner">
<div class="hgroup">
<div class="category">파이썬</div>
<h1>[PyQt5] AdjustCapsLockLEDForkeyTransitionHandling ... _ISSetPhysicalKeyboardCapsLockLED Inhibit에러 </h1>
<div class="post-meta">
<span class="author">미미밉</span>
<span class="date">2023. 9. 2. 14:09</span>
<span><a href="https://lesmate.tistory.com/manage/post/8?returnURL=https://lesmate.tistory.com/8">수정</a></span>
<span><a href="#" onclick="deleteEntry(8); return false;">삭제</a></span></code></pre>
마지막으로
포스트 하단

<div class="container_postbtn #post_button_group">
<div class="postbtn_like">
<script>window.ReactionButtonType = 'reaction';
window.ReactionApiUrl = '//lesmate.tistory.com/reaction';
window.ReactionReqBody = {
entryId: 8
}</script>
<div class="wrap_btn" id="reaction-8"></div>
<script src="https://tistory1.daumcdn.net/tistory_admin/userblog/userblog-2448858b492dcf0218373bacaf77ed1c3c7b1d8a/static/script/reaction-button-container.min.js"></script>
<div class="wrap_btn wrap_btn_share">
<button type="button" class="btn_post sns_btn btn_share" aria-expanded="false" data-thumbnail-url="https://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2Fv4HRL%2FbtssTosaOwJ%2FLPYKuAzcE9yPUzHXBHyg00%2Fimg.png" data-title="[PyQt5] AdjustCapsLockLEDForkeyTransitionHandling ... _ISSetPhysicalKeyboardCapsLockLED Inhibit에러" data-description="영어 이외의 키보드 입력을 사용할 때 캡스락을 언어 전환 단축키로 사용하는데 이 지정이 있을 때 발생하는 에러다. 한영전환때 캡스락키 단축키를 해제하여야 한다. 설정은 키보드 설정 - 입력소스의 편집... - 한/A 키로 ABC 입력 소스 전환을 해제 한영전환은 컨트롤 - 스페이스 키로 대체할 수 있다." data-profile-image="https://tistory1.daumcdn.net/tistory/6234753/attach/b5d0f2b8e73f4bbcb9e753128bbde8fc" data-profile-name="미미밉" data-pc-url="https://lesmate.tistory.com/8" data-relative-pc-url="/8" data-blog-title="자구">
<span class="ico_postbtn ico_share">공유하기</span></button>
<div class="layer_post" id="tistorySnsLayer"></div>
</div>
<div class="wrap_btn">
<button type="button" class="btn_post" data-entry-id="8">
<span class="ico_postbtn ico_statistics">통계</span></button></div>
<div class="wrap_btn wrap_btn_etc" data-entry-id="8" data-entry-visibility="public" data-category-visibility="public">
<button type="button" class="btn_post btn_etc1" aria-expanded="false">
<span class="ico_postbtn ico_etc">게시글 관리</span></button>
<div class="layer_post" id="tistoryEtcLayer"></div>
</div>포스트 버튼에 관한 소스코드입니다. 순서대로 공감, 공유, 통계, 기타로 나눠져 있습니다. 공감 버튼이 제일 코드가 기네요
마지막으로
블로그 하단

<aside id="aside">
<div class="inner">
<div class="sidebar-1">
<!-- 공지사항 -->
<div class="posts">
<h2>공지사항</h2>
<ul></ul>
</div>
<!-- 최근 포스트 -->
<div class="posts">
<h2>최근 포스트</h2>
<ul>
<li><a href="/8">[PyQt5] AdjustCapsLockLEDFo⋯</a></li>
<li><a href="/7">[웹 크롤링] Selenium This versi⋯</a></li>
<li><a href="/6">블로그가 구글에 안떠요</a></li>
<li><a href="/5">취업 skill up 프로그램 1차 GA과정 3일⋯</a></li>
<li><a href="/4">[후기] 웹/ 앱 데이터 분석 Google Ana⋯</a></li>
</ul>
</div>
</div>
<div class="sidebar-2">
<!-- 태그 -->
<div class="tags">
<h2>태그</h2>
<a href="/tag/%EA%B5%AC%EA%B8%80%EC%95%A0%EB%84%90%EB%A6%AC%ED%8B%B1%EC%8A%A4%20%23Google%20Analytics">
구글애널리틱스 #Google Analytics
</a>
</div>
<a href="/tag" class="more">더보기</a>
</div>
</div>
<div class="sidebar-3">
<!-- 검색 -->
<div class="search">
<h2>검색</h2>
<fieldset>
<label for="search" class="screen_out">블로그 내 검색</label>
<input id="search" type="text" name="search" value="" placeholder="검색내용을 입력하세요." onkeypress="if (event.keyCode == 13 ) { try {
window.location.href = '/search' + '/' + looseURIEncode(document.getElementsByName('search')[0].value);
document.getElementsByName('search')[0].value = '';
return false;
} catch (e) {} }">
<button type="button" onclick="try {
window.location.href = '/search' + '/' + looseURIEncode(document.getElementsByName('search')[0].value);
document.getElementsByName('search')[0].value = '';
return false;
} catch (e) {}">검색</button>
</fieldset>
</div>
<!-- 전체 방문자 -->
<div class="count">
<h2>전체 방문자</h2>
<p class="total">12</p>
<ul>
<li><strong>오늘</strong>0</li>
<li><strong>어제</strong>0</li>
</ul>
</div>
</div>
</div>
</aside>한번에 넣어서 길어졌는데
세가지 사이드바로 나눠져있고 각 사이드바 별로
1에 공지사항과 최근포스트
2에 태그
3에 검색과 방문자수
이렇게 되어 있습니다.
근데 이건 커스터마이징이 되는 영역인 것 같네요.
여러 블로그를 크롤링 하는데 하단 정보가 필요하면 aside의 안에서 클래스 이름으로 찾아야 할 것 같습니다.
이상으로 정리 마칩니다.
'데이터 분석' 카테고리의 다른 글
| [웹 크롤링] Selenium This version of ChromeDriver only supports Chrome version 114 에러 (0) | 2023.09.02 |
|---|---|
| 취업 skill up 프로그램 1차 GA과정 3일차: 커리어 관리, 관점과 SOARA (0) | 2023.08.30 |
| [후기] 웹/ 앱 데이터 분석 Google Analytics (GA4) 자격 교육 2일차(자격발급) (0) | 2023.08.29 |
| Google Data Analytics vs Google Advanced Data Analytics, 구글 데이터분석 코스 시작하기 (0) | 2023.08.28 |
| [후기] 웹/ 앱 데이터 분석 Google Analytics (GA4) 자격 교육 1일차 (0) | 2023.08.28 |


